Introduction to Nested Table in HTML
‘Nested Table’ is one of the most important concepts while using tables in HTML coding. The nested tables or 'Table in Table ' is a concept used while creating bigger and complex tables. Most of the complex and large tables might include nesting of tables within the main table to have better control in the coding. Using nested tables might help create beautiful and interesting appearances and visuals, but it can create loose end errors.
Sure, it becomes trickier when you start using nested tables because of all the tags and elements you need to code and maintain and handle while creating tables within tables. But once you get hold of such a concept and dab into such complexity, it does get a lot easier to juggle tags within.
How to create a table within a table?
A table can be created within another table by simply using the table tags like <table>, <tr>, <td>, etc., to create our nested table. Since nesting tables can lead to higher complexity levels, remember to begin and end the nesting tables within the same cell. You can create nested tables to any number of levels; just remember to create an inner table inside the same cell.
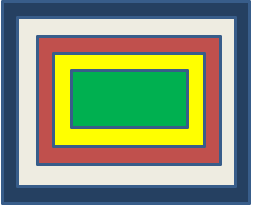
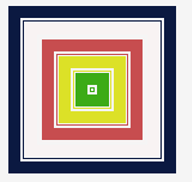
Below is an interpretation of nested tables. The below image shows a five-level nesting of tables, with the color ‘Blue’ as the outermost or the container table with nested tables represented with colors White, Red, Yellow, and Green.

We will try and create another example of nested tables step by step this time.
- First, we need the main table, the container for us to start our nesting.
- Second, decide in which row or column or cell you want another table to exist. Once decided, move to the next step
- <td> is the element where an entirely new table will be created. Going hierarchically,<table>….
<tr>….
<td>
(nested table here)
</td>
</tr>
</table> - The nested table inside must be closed completely with all its standard rules for closing <tr> and <td> elements.
- Formatting the nested table is as simple and similar to any other element of HTML.
The above example had the main container, a table with two columns and a nested table within two rows and two columns.
Now observe the below example of nested tables. What we discussed as an interpretation of levels of nesting above, we will try to create such an example through coding below.
Code:
<body>
<table border="10" bordercolor = "#0B1941">
<tr>
<td>
<table border="10" bordercolor = "#F8F3F3">
<tr>
<td>
<table border="10" bordercolor = "#C74D4F">
<tr>
<td>
<table border="10" bordercolor = "#DCE127">
<tr>
<td>
<table border="10" bordercolor = "#3CAB16">
<tr> <td> </td> </tr>
</table> </td> </tr>
</table> </td> </tr>
</table> </td> </tr>
</table> </td> </tr>
</table>
The above code outputs the following display showing 5 levels of nesting of our tables differentiated through different colors. Observe the placement of tables inside one another, that is, nesting within:

The concept of nesting within the tables becomes more interesting by visual when the programmer uses tables for formatting the complete webpage. The table can then be formatted like any other table and other HTML elements the programmer might nest within.
Examples of Nested Table in HTML
Below are the examples mentioned :
Example #1
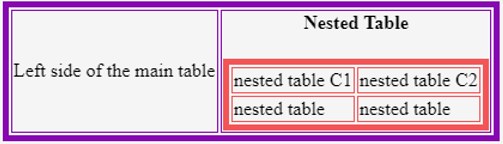
Observe the below example of a nested table, just one table within the main table. To differentiate the main table and the nested table within, we have used different border radius and border colors of the table.
Code:
<body>
<table border="5px" bordercolor="#8707B0">
<tr>
<td>Left side of the main table</td>
<td>
<table border="5px" bordercolor="#F35557">
<h4 align="center">Nested Table</h4>
<tr>
<td>nested table C1</td>
<td>nested table C2</td>
</tr>
<tr>
<td>nested table</td>
<td>nested table</td>
</tr>
</table>
</td>
</tr>
</table>
Output:

Example #2
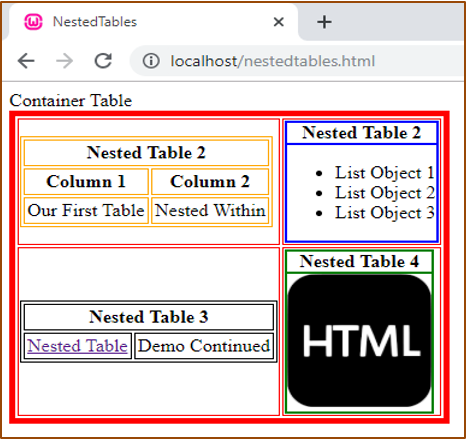
Our following code will demonstrate the nesting of other HTML elements within the nested tables inside our main container table.
Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title> NestedTables </title>
</head>
<body>
<caption title="Container Table"> Container Table </caption>
<table border="5px" bordercolor = "red">
<tr>
<td >
<table>
<tr> <th colspan="2"> Nested Table 2 </th> </tr>
<tr> <th> Column 1 </th> <th> Column 2 </th> </tr>
<tr> <td> Our First Table </td>
<td> Nested Within </td> </tr>
</table>
</td>
<td>
<table >
<tr> <th> Nested Table 2 </th> </tr>
<tr>
<td>
<ul>
<li> List Object 1 </li>
<li> List Object 2 </li>
<li> List Object 3 </li>
</ul>
</td>
</tr>
</table> </td> </tr>
<tr>
<td>
<table>
<tr> <th colspan="2" align="center"> Nested Table 3 </th> </tr>
<tr>
<td> <a href=""> Nested Table </a> </td>
<td> Demo Continued </td> </tr>
</table> </td>
<td>
<table>
<tr> <th> Nested Table 4 </th> </tr>
<tr>
<td> <img src="images.png" height="120px" width="120px" alt="Sorry Image could not be displayed"> </td> </tr> </table>
</td>
</tr>
</table>
</body>
</html>
The above code demonstrates how one table can contain several other tables within itself, which can contain any type of content you normally add to a simple HTML page. The above code for the same is without borders.

Please observe that the tables when their borders are made visible. The container table is one with the red colored border with nested ones with blue, yellow, green and black colored borders.

It is all good to use tables for formatting a web page entirely, but one thing to remember is, the more complex your nesting is, the more your page will load slower since it becomes really complicated for your browser to do the rendering.
Recommended Articles
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples of Nested Table in HTML. You may also have a look at the following articles to learn more –














3 Comments
With HTML you can create your own Web site. This book teaches you everything about HTML. HTML is easy to learn- you will enjoy it.
ReplyDeleteThat's really neat and clean coding to understand how to insert the table inside table. The output shows the result.
ReplyDeleteYour blog has really nice topic covered for the people who want to learn the language.
http://www.ideakard.com/
there are not shows your site
Delete