Introduction to HTML Display Block
HTML Display Block is one of the most important position properties in HTML, which is responsible for placing block-level elements into the display block. While designing a webpage, it is always important to arrange elements properly in a specific position. Setting a proper position to the layout is one of the most important tasks. By default, it took display property as inline. This will always start with a new line and stretch elements from left to right to occupy full-width space. One can set height and width properties to the block-level elements, and it is possible to include other inline or block elements within it.
Syntax:-
- Each and every element placed on the webpage at a specific location. The property value helps us to define how it should be displayed on the webpage; it will be as follows:
display :block;
- The syntax for displaying HTML display block with position value is as follows:
position :value;
- In the above syntax position is the placement area where actually elements are going to place. Into the value, we can use Block for displaying block-level elements. So it will be going to use like :
position :block;
- Those HTML Block contains elements like <div>, <p>, <section>, as well as one can use inline elements within the display block.
- With the help of CSS, one can define display property with some specified values like :
display: [<display-outside> , <display-inside>] [<display – listitem>, <display -internal>, <display-box>]
There are different display values for HTML as follows:
1. none value
{
display:none;
}
2. inline value
{
display:inline;
}
3. block value
{
display:block;
}
4. inline- block value
{
display : inline- block;
}
All the above values help us to set and control the layout; most of the time, values for layout are either inline or block. The display block starts with a new line covering the container’s full width to put elements on the web page in the HTML display block. Block-level elements don’t allow you to use other block elements within them.
एचटीएमएल में ब्लॉक डिस्प्ले कैसे करता है? (How does Block Display in HTML)
- In this format, it uses boxes that are placed one after another in the vertical direction. It will start from the top of the containing block.
- Those blocks are managed with vertical distance in between them using equivalent space, which is known as margin property in the CSS.
- In this display block formatting process, every box’s left outer side attached to the left side of its containing block. The same thing will happen with the right edges of containing blocks.
- Another way to define display block in HTML is to put down block elements into the horizontal direction, same as English. It will arrange the layout vertically below one by one.
- As we are using margins, it helps for creating space between two boxes or elements, which will separate elements from each other.
- Block-level elements will occupy all the space in an inline direction, so our elements get separated into their containing block.
- As we know, we can set height, width property to the layout in it, so it helps to put blocks below each other one by one.
Examples of HTML Display Block
Given below are the examples of html display block:
Example #1
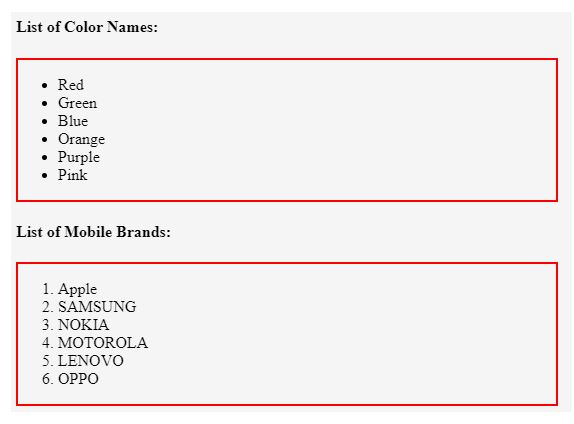
This is a normal example showing how HTML display block property going to be used in the HTML code is as follows:
Code:-
<!DOCTYPE html>
<html>
<style>
.block_demo{
border: 2px solid red;
width:50%;
display:block;
}
</style>
<body>
<h4>List of Color Names:</h4>
<div class="block_demo">
<ul>
<li>Red</li>
<li>Green</li>
<li>Blue</li>
<li>Orange</li>
<li>Purple</li>
<li>Pink</li>
</ul>
</div>
<h4>List of Mobile Brands:</h4>
<div class="block_demo">
<ol>
<li>Apple</li>
<li>SAMSUNG</li>
<li>NOKIA</li>
<li>MOTOROLA</li>
<li>LENOVO</li>
<li>OPPO</li>
</ol>
</div>
</body>
</html>
Output:-

Example #2
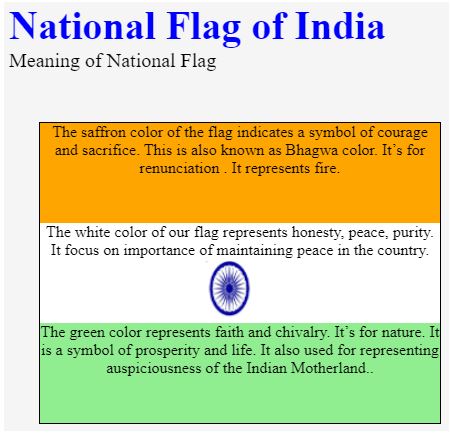
In this example, we are going to create 3 equal blocks and showing data in between them using the Display block as follows:
Code:-
<!DOCTYPE html>
<html>
<head>
<title>HTML Display box</title>
<style>
#block1{
height: 100px;
width: 400px;
background: orange;
display: block;
}
#block2{
height: 100px;
width: 400px;
background: white;
display: block;
}
#block3{
height: 100px;
width: 400px;
background: lightgreen;
display: block;
}
.flag {
margin-left:20px;
font-size:40px;
font-weight:bold;
color:blue;
}
.demo {
font-size:20px;
margin-left:20px;
}
.main {
margin:50px;
text-align:center;
border: 1px solid black;
}
</style>
</head>
<body>
<div class = "flag">National Flag of India</div>
<div class = "demo">Meaning of National Flag</div>
<div class = "main">
<div id="block1">The saffron color of the flag indicates a symbol of courage and sacrifice. This is also known as Bhagwa color. It’s for renunciation . It represents fire. </div>
<div id="block2">The white color of our flag represents honesty, peace, purity. It focus on importance of maintaining peace in the country.
<img src="AC.png" style="height:60px; width:70px;">
</div>
<div id="block3">The green color represents faith and chivalry. It’s for nature. It is a symbol of prosperity and life. It also used for representing auspiciousness of the Indian Motherland..</div>
</div>
</body>
</html>
Output:

Example #3
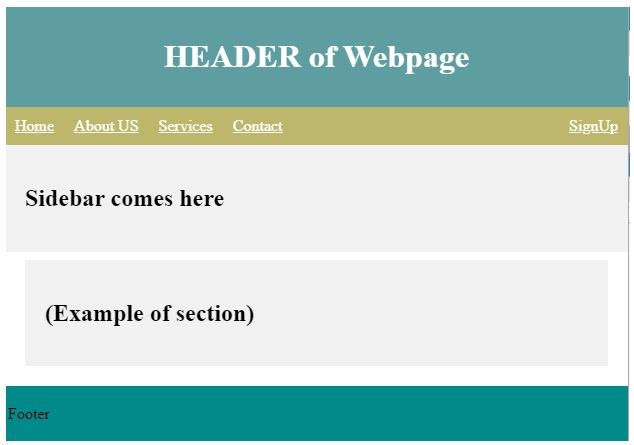
This example includes elements like Header, footer, section, sidebar, etc. in HTML Display block are as follows:
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Display Block</title>
<style>
body {
margin: 0;
}
.header {
padding: 10px;
text-align: center;
background-color:cadetblue;
color: white;
}
.navbar {
overflow: hidden;
background-color:darkkhaki;
}
.navbar a {
float: left;
display: block;
color: white;
text-align: center;
padding: 10px 10px;
}
.navbar a.right {
float: right;
}
.navbar a:hover{
background-color: #eee;
color: black;
}
.row {
display: flex;
flex-wrap: wrap;
}
.section {
flex: 10%;
background-color: #f1f1f1;
padding: 20px;
}
.main {
flex: 80%;
background-color: white;
padding: 20px;
}
.footer{
padding:3px;
background-color:darkcyan;
width:100%;
}
</style>
</head>
<body>
<div class="header">
<h1> HEADER of Webpage</h1>
</div>
<div class="navbar">
<a href="#">Home</a>
<a href="#">About US</a>
<a href="#">Services</a>
<a href="#">Contact</a>
<a href="#" class="right">SignUp</a>
</div>
<div class="row">
<div class="section">
<h2>Sidebar comes here</h2>
</div>
<div class="main">
<h2></h2>
<p></p>
<br>
<div class="row">
<div class="section" style="margin-top:-50px;">
<h2>(Example of section)</h2>
</div>
</div>
</div>
<div class="footer">
<p>Footer</p>
</div>
</div>
</body>
</html>
Output:-

Conclusion
From all the above information, we came to know that, HTML display block property in HTML helps us to set our layout in proper structure. Those blocks in the layout can be put either vertical or horizontal direction one after another. It include elements like <div>, <section>, <form>. <header>, <footer>, <h1>-<h6>, etc.
Recommended Articles
This is a guide to HTML Display Block. Here we discuss the introduction, examples, and how does block display in HTML. You may also have a look at the following articles to learn more –














1 Comments
good work bro
ReplyDelete