Introduction to HTML Article Tag
HTML Article Tag has been introduced in HTML5 as a new edition. More specifically, they are found to represent an article. It is specified as independent data and probably used in forum post, magazine publications, blogs, and user-enabled to comment. It is represented by <article> tag. Moreover, defining a stylish element on a web page is very similar to the <div> element. This article tag supports all types of browsers: Google Chrome, opera, internet explorer, and edge. They are unlike a section tag of the general section but acts as a standalone content part.
Syntax:
Here let’s see an immediate syntax of these tag elements.<article>
<h1>…</h1>
</article>
The structure follows with the start tag. The next preceding section has <h1> tag or <h2> that forms a sub-heading and all together gives exact semantic information of the content and provides much richer and more appropriate meaningful information. Like other tags, this article tag also supports HTML attributes like event attributes and global attributes for their appropriate class.
Example of <article> tag:-
<article>
<h1>Introduction to CSS demo</h1>
<p>CSS is a cascading Style Sheet helps to make a web page visually colored</p>
</article>
😀How Article Tag Works in HTML?
This section will discuss a simple article tag (a self-contained content in a document) and see how it works on a web page. HTML 5 introduces new semantic content to enrich the content in the search engines. They do support global and event attributes for the content. The content specified within the tag is considered as an independent document from the other content part on the single page. They can be used to define or demonstrate an article name on the page, author information, and the article’s publish date. This <article> tag can be used as single element and multiple <article> elements.
A document having a single article element explains the main content of the document and has individual unique single content, whereas in the case of multiple <article> tag, a page has multiple contents, and in another way, they are equivalent <div> element. The main aim of the <article> tag is to help HTML code in cleaning the content by reducing the work of the <div> element.
😀Examples to Implement HTML Tag
Below are the examples of implementing HTML Tag:
Example #1
Example using Single <article > tag.
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML Article Tag demo</title> </head>
<body>
<article>
<h2>python</h2>
<p>Python is a new programming language</p>
</article>
</body>
</html>
Output:

Example #2
An example illustrating using attribute <address> with the CSS style. It makes use of CSS to display well in the web browser.
Code:
<!DOCTYPE html>
<head>
<title>Demo of article</title>
</head>
<body>
<article style="width: 200px; border: 1px solid black;
padding: 8px; border-radius: 8px;
margin:6px;">
<article>
<address>
Written by xxxxxx.<br>
refer me at: <br>
https://www.educba.com/ <br>
</address>
</article>
The below output shows the visitors the web page with the address to the link.
Output:

Example #3
An example Demonstrating how to display a date and time with <article tag>.
Code:
<!DOCTYPE html>
<head>
<title>Demo of article tag</title>
</head>
<body>
<article style="width: 200px; border: 1px solid black;
padding: 8px; border-radius: 8px; color :green;
margin:6px;">
<article class="blog_post">
<p>My first article post. Stay tuned</p>
<footer>
<p>
Displayed on <time datetime="2019-12-24 20:00"> Dec 23</time> by tutor
</p>
</footer>
</article>
Output:

Example #4
Example using multiple articles. The below code uses semantic element <h1>to specify the most significant header within the HTML content.
Code:
<style>
.JAN {
margin: 1;
padding: .2rem;
background-color: #D2691E;
font: 2rem 'Fira Sans', sans-serif;
}
.JAN > h1,
.day {
margin: .4rem;
padding: .2rem;
font-size: 1rem;
}
.day {
background: border-box no-repeat
gray;
}
.day > h2,
.day > p {
margin: .2rem;
font-size: 1rem;
}
</style>
<article class="JAN">
<h1>FEDERAL HOLIDAYS IN USA</h1>
<article class="day">
<h2>01 JAN 2020</h2>
<p>NEW YEAR DAY.</p>
<p> martin luther day </p>
</article>
<article class="day">
<h2>18 feb 2020</h2>
<p>Presidents day.</p>
</article>
<article class="day">
<h2>05 May 2020</h2>
<h2>27 May 2020</h2>
<p>mothers day.</p>
<p>memorial day.</p>
</article>
</article>
Output:

Example #5
We shall see the <article> tag is done with several <section> tags. Below are some pieces of code with output.
Code:
<style>
.art {
margin: 5;
padding: .3rem;
background-color: #DC143C;
font: 1rem 'italic', sans-serif;
}
</style>
<article class="art">
<section id="aim">
<p>[Main Objective]</p>
</section>
<section id="main_concept">
<p>[Content text]</p>
</section>
<section id="link page">
<ul>
<li><a href="tt.html">first link page</a></li>
<li><a href="th.html">second link page</a></li>
</ul>
</section>
</article>
Output:

Example #6
Code:
<article>
<header>
<h1>On this page</h1>
<p>Published on 15th DEC 2019</p>
</header>
<p>WELCOME</p>
<p> EXAMPLES TOPIC</p>
<p>ILLUSTRATION</p>
<section>
<h2>Related topics</h2>
<article>
<footer>
<p>published by Mark winston</p>
</footer>
<p>This was a great article</p>
</article>
<article>
<footer>
<p>Posted by: Casey Brock</p>
</footer>
<p>What do you think about the topics with the comments please</p>
</article>
</section>
</article>
Here a global header that contains web page headlines for any document with related content. Next comes the <footer> tag, which has some links to the footer for a particular website and benefits SEO by providing the company details in the footer section. Finally, the true way of using <section> tag is to be embed or group the related contents of a page or in another way; I can say that they are the autonomous section structure.
Output:

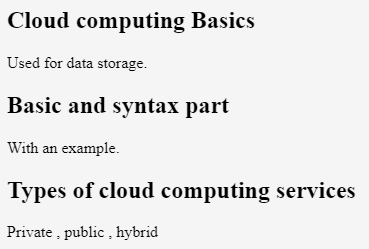
Example #7
Article tag with the help of <main> tag.
Code:
<!DOCTYPE html>
<head>
<title>Demo of article tag</title>
</head>
<main>
<article>
<h1>Cloud computing Basics</h1>
<p>Used for data storage.</p>
<section>
<h2>Basic and syntax part</h2>
<p>With an example.</p>
</section>
<section>
<h2>Types of cloud computing services</h2>
<p>Private , public , hybrid</p>
</section>
</article>
</main>
Output:

Conclusion
To conclude, this article covers several guides to use them on a web page. They are a good choice to contain a document (they sense on its own) or content in a single web page, and they are known to be a good semantic element under HTML5. Being a self-contained context, it has been used in html5 as cutting edge websites have started to take full advantage of this tag is rewarded by the user well in posting content like blogs and magazines.
Recommended Articles
This is a guide to HTML Article Tag. Here we discuss a brief overview of HTML Article Tag and its Examples along with its Code Implementation. You can also go through our other suggested articles to learn more –














1 Comments
good work for you
ReplyDelete