👉Introduction to Vertical Table HTML(वर्टिकल टेबल एचटीएमएल का परिचय)
The following article provides an outline for Vertical Table HTML. In HTML Table, each new record is inserted as rows and columns in the Database. Rows are considered as Horizontal, and Columns are Vertical in DB. HTML tables are really used to present in information for a framework like Bootstrap; we are able to enhance the look and feel of the table easily. Tables are used for the majority of apps like web, desktop or mobile applications; also it’s important for providing information to the end-users. Using the bootstrap framework and lots of other features for delivering the functions of styling and optimizing the presentation for different elements like tables.
निम्नलिखित लेख वर्टिकल टेबल एचटीएमएल के लिए एक रूपरेखा प्रदान करता है। एचटीएमएल टेबल में, प्रत्येक नए रिकॉर्ड को डेटाबेस में पंक्तियों और स्तंभों के रूप में डाला जाता है। पंक्तियों को क्षैतिज माना जाता है, और कॉलम डीबी में ऊर्ध्वाधर होते हैं। एचटीएमएल टेबल का उपयोग वास्तव में बूटस्ट्रैप जैसे ढांचे के लिए जानकारी में पेश करने के लिए किया जाता है; हम आसानी से तालिका के रूप और महसूस को बढ़ाने में सक्षम हैं। टेबल वेब, डेस्कटॉप या मोबाइल अनुप्रयोगों जैसे अधिकांश ऐप्स के लिए उपयोग किया जाता है; इसके अलावा यह अंत उपयोगकर्ताओं को जानकारी प्रदान करने के लिए महत्वपूर्ण है। स्टाइल के कार्यों को वितरित करने और टेबल जैसे विभिन्न तत्वों के लिए प्रस्तुति को अनुकूलित करने के लिए बूटस्ट्रैप फ्रेमवर्क और बहुत सारी अन्य सुविधाओं का उपयोग करना।
👉 How to Create a Vertical Table in HTML (एचटीएमएल में वर्टिकल टेबल कैसे बनाएं)?
In general we have create a table with the help of <table>,<tr>,<th>,<td> tags. In that <tr> specifies the rows,<th> specifies the table headers,<td> it specifies the values in HTML. We have seen some examples below:
सामान्य तौर पर हमने <><tr><th><td> टैग की मदद से एक टेबल बनाया है। उस <> में पंक्तियों को विशिष्टता<> टेबल हेडर, <> यह एचटीएमएल में मूल्यों को निर्दिष्ट करता है। हमने नीचे कुछ उदाहरण देखे हैं:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<table style="width:75%">
<tr>
<th>Name:</th>
<td>Sivaraman</td>
</tr>
<tr>
<th>Mobile:</th>
<td>123456789</td>
</tr>
<tr>
</table>
</body>
</html>
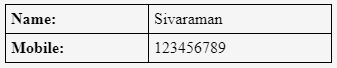
Output:
 |
| figure 1. |
In the above example, we have seen two headings shown on the vertical side; they are displayed in the column format. It is one of the basic examples of vertical data display in the HTML tables.
उपरोक्त उदाहरण में, हमने ऊर्ध्वाधर पक्ष पर दिखाए गए दो शीर्षकों को देखा है; वे कॉलम प्रारूप में प्रदर्शित होते हैं। यह एचटीएमएल टेबल में वर्टिकल डेटा डिस्प्ले के बुनियादी उदाहरणों में से एक है।
Example #2
Code:
<html>
<head>
<style>
table {
border-collapse: collapse;
}
th,
td {
border: 1px solid #c6c7cc;
padding: 10px 15px;
}
th {
font-weight: bold;
}
table.scroll {
width: 716px; /* 140px * 5 column + 16px scrollbar width */
border-spacing: 0;
border: 2px solid black;
}
table.scroll tbody,
table.scroll head tr { display: block; }
table.scroll tbody {
height: 100px;
overflow-y: auto;
overflow-x: hidden;
}
table.scroll tbody td,
table.scroll thead th {
width: 140px;
border-right: 1px solid black;
}
table.scroll thead th:last-child {
width: 156px; /* 140px + 16px scrollbar width */
}
thead tr th {
height: 30px;
line-height: 30px;
/*text-align: left;*/
}
tbody { border-top: 2px solid black; }
tbody td:last-child, thead th:last-child {
border-right: none !important;
}
</style>
</head>
<table class="scroll">
<thead>
<tr>
<th scope="col" colspan="1">ID</th>
<th scope="col">Name</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Siva</td>
<td>30</td>
</tr>
<tr>
<td>2</td>
<td>Raman</td>
<td>29</td>
</tr>
<tr>
<td>3</td>
<td>Sivaraman</td>
<td>31</td>
</tr>
</tbody>
</table>
</html>
Output:
 |
| figure 2. |
In the above example, we will use the scroll options. In default vertical scroll option is enabled for table data. We also enabled horizontal scroll options if it is needed.
उपरोक्त उदाहरण में, हम स्क्रॉल विकल्पों का उपयोग करेंगे। डिफॉल्ट वर्टिकल स्क्रॉल ऑप्शन में टेबल डेटा के लिए इनेबल किया गया है। यदि आवश्यक है तो हमने क्षैतिज स्क्रॉल विकल्प भी सक्षम किए हैं।
Example #3
Code:
<style>
table { border-collapse: separate; line-height:25px; }
tr { display: block; float: left; width:200px;}
th, td { display: block; }
</style>
<form >
<table border="1" class="variant-table" >
<tr>
<td style="background-color: #53B3AE;">Name</td>
<td style="background-color: #53B3AE;">Number</td>
<td style="background-color: #53B3AE;">Age</td>
<td style="background-color: #53B3AE;">ID</td>
</tr>
</table>
</form>
Output:
 |
| figure 3. |
In the above example, we have highlighted the columns using the background-color style. We also use the foreground color also for highlighting the portions as if needed.
उपरोक्त उदाहरण में, हमने पृष्ठभूमि-रंग शैली का उपयोग करके स्तंभों पर प्रकाश डाला है। हम भी अग्रभूमि रंग का उपयोग भी भागों पर प्रकाश डाला के रूप में अगर जरूरत के लिए ।👉 Tables in different sections(विभिन्न वर्गों में टेबल):-
We have also used a different set of table formatting in HTML tables. In the above examples, we have used basics for the vertical table alignments; we have a different set of formatting for highlighted the tables:
हमने एचटीएमएल टेबल में टेबल फॉर्मेटिंग के एक अलग सेट का भी इस्तेमाल किया है। उपरोक्त उदाहरणों में, हमने ऊर्ध्वाधर टेबल संरेखण के लिए मूल बातों का उपयोग किया है; हमारे पास तालिकाओं पर प्रकाश डाला गया है:
Borders and Rules: Using Borders, it will highlight the frames around the tables.
<TABLE border="1"
summary="Welcome to My Domain.">
<CAPTION>IT</CAPTION>
<TR>
<TH>Name</TH>
<TH>Age</TH>
<TH>Number</TH>
<TR>
<TD>Sivaraman</TD>
<TD>30</TD>
<TD>8220244056</TD>
<TR>
<TD>Raman</TD>
<TD>31</TD>
<TD>123456789</TD>
</TABLE>
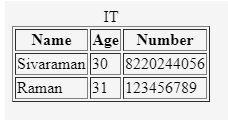
 |
| figure 4. |
We have seen the borders for the above examples; it’s a ruled border; we also use some other borders like Dotted-line, etc.
हमने उपरोक्त उदाहरणों के लिए सीमाओं को देखा है; यह एक शासित सीमा है; हम कुछ अन्य सीमाओं जैसे बिंदीदार-रेखा आदि का भी उपयोग करते हैं।
👉How to Center an Image Vertically in HTML?(एचटीएमएल में एक छवि को लंबवत कैसे केंद्र में रखें?
We also align the images vertically for HTML; using CSS Style, we have to assign the settings in the style tag, and we displayed the image in vertical mode.
हम एचटीएमएल के लिए लंबवत छवियों को भी संरेखित करते हैं; सीएसएस स्टाइल का उपयोग करके, हमें स्टाइल टैग में सेटिंग्स को असाइन करना होगा, और हमने वर्टिकल मोड में छवि प्रदर्शित की।
Code:
<html>
<body bgcolor="#ffffff">
<center>
<table width="100%" height="100%" bgcolor="#a3ddc4">
<tr>
<td align="center">
<table width="800" height="500" bgcolor="#ff6f6f">
<tr>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- For Internet Explorer 3-->
<center>
</body>
</html>
Output:

The above example shows the image is in vertical mode; we also change the orientation if it’s needed. Using vertical mode space will be reduced, and the other contents of the page are shown in a single page itself compared to horizontal mode. Outer HTML tables make web browser area, except for borders, an Html table, and the whole area will be HTML table cells.
The outer and inner HTML table cells inherit the default value for aligning the attributes from its parent and child table rows. It also rows the default value to use the valign attributes in the outer HTML table using <tbody> tag, even sometimes body tag also not used, and that time value is in the middle so if the blocked content inside the cell of the outer HTML table will be automatically aligned the centered vertically in the web browsers area.
Using <Align =” center”> of the HTML table cell makes a block of content inside it centered horizontally in the web browsers area, an inner table is another kind of the HTML table cell that makes up a box of the given size, as we mentioned in the previous example image is displayed within limits, some browsers will not accept the image orientation in the page itself.
If we are using the inner table for HTML, it is the one inside of the outer HTML table cells. It may not set the height and width of the tables. Then the size is adjusted automatically to accommodate the content, whatever we set the dimensions. If the width and height are large means the web browser areas will be viewed automatically in the center.
In the above example, sometimes it will highlight the tag <!– For Internet Explorer 3–> so that it will not display the image in IE version 3. Even though we also set the browser compatibility in the HTML tables.
उपरोक्त उदाहरण से पता चलता है कि छवि ऊर्ध्वाधर मोड में है; यदि इसकी आवश्यकता है तो हम अभिविन्यास को भी बदलते हैं। वर्टिकल मोड स्पेस का उपयोग कम हो जाएगा, और पृष्ठ की अन्य सामग्री क्षैतिज मोड की तुलना में एक ही पृष्ठ में दिखाई जाती है। बाहरी एचटीएमएल टेबल वेब ब्राउज़र क्षेत्र बनाते हैं, सीमाओं को छोड़कर, एक एचटीएमएल टेबल, और पूरा क्षेत्र एचटीएमएल टेबल सेल होगा।
बाहरी और आंतरिक एचटीएमएल टेबल कोशिकाएं अपने माता-पिता और बच्चे की तालिका पंक्तियों से विशेषताओं को संरेखित करने के लिए डिफ़ॉल्ट मूल्य के वारिस हैं। यह बाहरी एचटीएमएल टेबल में वैलिनेस विशेषताओं का उपयोग करने के लिए डिफ़ॉल्ट मूल्य को भी पंक्तियों में देता है <>टैग का उपयोग करके, यहां तक कि कभी-कभी बॉडी टैग का भी उपयोग नहीं किया जाता है, और वह समय मूल्य बीच में होता है, इसलिए यदि बाहरी एचटीएमएल टेबल की कोशिका के अंदर अवरुद्ध सामग्री स्वचालित रूप से वेब ब्राउज़र क्षेत्र में केंद्रित खड़ी हो जाएगी।
एचटीएमएल टेबल सेल के > <अलिग्न =" केंद्र "केंद्र" का उपयोग वेब ब्राउज़र क्षेत्र में क्षैतिज रूप से केंद्रित इसके अंदर सामग्री का एक ब्लॉक बनाता है, एक आंतरिक तालिका एचटीएमएल टेबल सेल का एक और प्रकार है जो दिए गए आकार का एक बॉक्स बनाता है, जैसा कि हमने पिछले उदाहरण में उल्लेख किया है छवि सीमा के भीतर प्रदर्शित की जाती है, कुछ ब्राउज़र पृष्ठ में ही छवि अभिविन्यास स्वीकार नहीं करेंगे।
यदि हम एचटीएमएल के लिए आंतरिक तालिका का उपयोग कर रहे हैं, तो यह बाहरी एचटीएमएल टेबल कोशिकाओं के अंदर एक है। यह तालिकाओं की ऊंचाई और चौड़ाई निर्धारित नहीं कर सकता है। फिर सामग्री को समायोजित करने के लिए आकार को स्वचालित रूप से समायोजित किया जाता है, जो भी हम आयाम सेट करते हैं। यदि चौड़ाई और ऊंचाई बड़ी है तो इसका मतलब है कि वेब ब्राउज़र क्षेत्रों को केंद्र में स्वचालित रूप से देखा जाएगा।
उपरोक्त उदाहरण में, कभी-कभी यह टैग को हाइलाइट करेगा <!- इंटरनेट एक्सप्लोरर 3-> के लिए ताकि यह छवि को आईई संस्करण 3 में प्रदर्शित न करे। हालांकि हम एचटीएमएल टेबल में ब्राउज़र अनुकूलता भी सेट करते हैं।
Conclusion (समाप्ति)
In HTML tables, we have organized the data, and we know how to semantically layout for the tabular data within the HTML and also making initiative with CSS style. We also use bootstrap functions, Jquery libraries using Javascript for highlighting and change the order of the tables. If we have to use jquery plugint, it has many advanced features for the tables, like if you place the cursor in the table cells, it will highlight the colors automatically. Likewise, if we are using some advanced concepts, it may vary the table formats and align the data.
एचटीएमएल टेबल में, हमने डेटा का आयोजन किया है, और हम जानते हैं कि एचटीएमएल के भीतर टैबुलर डेटा के लिए अर्थपूर्ण रूप से लेआउट कैसे करें और सीएसएस शैली के साथ पहल भी करें। हम टेबल के क्रम को हाइलाइट करने और बदलने के लिए जावास्क्रिप्ट का उपयोग करके बूटस्ट्रैप फ़ंक्शन, जक्वेरी पुस्तकालयों का भी उपयोग करते हैं। अगर हमें ज्वेरी प्लगइंट का इस्तेमाल करना है तो इसमें टेबल्स के लिए कई एडवांस फीचर्स हैं, जैसे अगर आप कर्सर को टेबल सेल्स में जगह देते हैं तो यह कलर्स को अपने आप हाइलाइट कर देगा । इसी तरह, यदि हम कुछ उन्नत अवधारणाओं का उपयोग कर रहे हैं, तो यह तालिका प्रारूपों में भिन्न हो सकता है और डेटा को संरेखित कर सकता है।
Recommended Articles(अनुशंसित लेख)
This has been a guide to Vertical Table HTML. Here we discuss the basic concept and create and center an image in a vertical table in HTML. You may also have a look at the following articles to learn more –
यह वर्टिकल टेबल एचटीएमएल के लिए एक गाइड रहा है। यहां हम मूल अवधारणा पर चर्चा करते हैं और एचटीएमएल में एक ऊर्ध्वाधर तालिका में एक छवि बनाते हैं और केंद्र में हैं। आप और अधिक जानने के लिए निम्नलिखित लेखों पर भी एक नज़र डाल सकते हैं -














0 Comments