Introduction to href tag in HTML
HTML href is abbreviated as hypertext reference. This is the attribute that is available inside the anchor (<a>) tag. This href is used for website URLs like www.google.com, www.gmail.com, www.facebook.com etc.
एचटीएमएल href को हाइपरटेक्स्ट संदर्भ के रूप में संक्षिप्त किया गया है। यह विशेषता है कि एंकर (<ए>) टैग के अंदर उपलब्ध है । इस www.google.com, www.gmail.com, www.facebook.com आदि वेबसाइट यूआरएल के लिए इस्तेमाल किया जाता है।
👉Real-time Example(वास्तविक समय उदाहरण):- Day to day life, we have accessed so many websites. Have you ever think about how would we access this website url? Because of the href tag, we can access any website URLs. We simply required a website within this double quotes (href=”website”) of the href attribute.
दिन-प्रतिदिन के जीवन में, हमने कई वेबसाइटों तक पहुंच बनाई है। क्या आपने कभी सोचा है कि हम इस वेबसाइट यूआरएल तक कैसे पहुंचेंगे? href टैग की वजह से हम किसी भी वेबसाइट यूआरएल को एक्सेस कर सकते हैं । हमें बस href विशेषता के इस दोहरे उद्धरण (href="वेबसाइट") के भीतर एक वेबसाइट की आवश्यकता होती है।
👉(एचटीएमएल में कैसे करता है href विशेषता काम करता है?)
एचटीएमएल href विशेषता काम करता है जिसके आधार पर हम किस href टैग का उपयोग कर रहे हैं। सभी उपलब्ध href टैग उद्देश्य वेब यूआरएल तक पहुंचने के लिए समान है, लेकिन थोड़ा अंतर है।
There are 4 tags that allows the href attribute within it. They are:
4 टैग हैं जो इसके भीतर href विशेषता की अनुमति देते हैं। वे हैं:
1. <a>:- This tag is used for specifying the URL of the page where the link has to go within the href attribute.
इस टैग का उपयोग उस पृष्ठ के यूआरएल को निर्दिष्ट करने के लिए किया जाता है जहां लिंक को href विशेषता के भीतर जाना होता है।
Syntax:
<a href="URL link"></a>
2. <area>:- This tag is used for specifying the URL of the page where the link has to go within the href attribute.
इस टैग का उपयोग उस पृष्ठ के यूआरएल को निर्दिष्ट करने के लिए किया जाता है जहां लिंक को href विशेषता के भीतर जाना होता है।
Syntax:
<area href="URL link"></area>
3. <base>: This tag is used for specifying the base URL of all relative page URLs where the link has to go within the href attribute.
इस टैग का उपयोग सभी रिश्तेदार पेज यूआरएल के आधार यूआरएल को निर्दिष्ट करने के लिए किया जाता है जहां लिंक को href विशेषता के भीतर जाना पड़ता है।
Syntax:
<base href="Base URL link"></base>
4. <area>: This tag is used for specifying external file location like styles.css, javascript.js etc. within href attribute.
<क्षेत्र>: इस टैग का उपयोग बाहरी फ़ाइल स्थान जैसे शैलियों.css, जावास्क्रिप्ट.js आदि को href विशेषता के भीतर निर्दिष्ट करने के लिए किया जाता है।
Syntax:
<link href="external link"></link>
👉Examples to Implement href tag in HTML
( HTML में href टैग को लागू करने के उदाहरण )
Below are the example of href tag in HTML:
नीचे HTML में href टैग का उदाहरण दिया गया है:
Example #1 – <a> tag with href Attribute
Code:
<!DOCTYPE html>
<html>
<title>href attribute</title>
<head>
<!--CSS code-->
<style>
p
{
color: green;
border: 2px solid brown;
font-size: 22px;
}
h1
{
color: blue;
text-align: center;
}
</style>
</head>
<body>
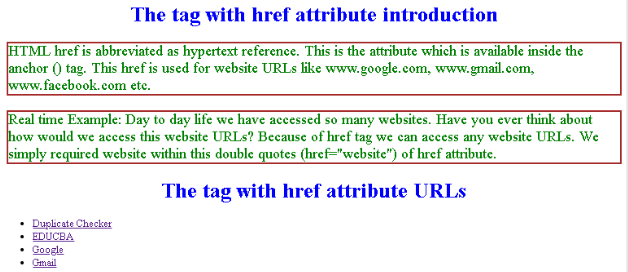
<h1>The <a> tag with href attribute introduction</h1>
<p>HTML href is abbreviated as hypertext reference. This is the attribute which is available inside the anchor (<a>) tag. This href is used for website URLs like www.google.com, www.gmail.com, www.facebook.com etc.</p>
<p>Real time Example: Day to day life we have accessed so many websites. Have you ever think about how would we access this website URLs? Because of href tag we can access any website URLs. We simply required website within this double quotes (href="website") of href attribute.
</p>
<h1>The <a> tag with href attribute URLs</h1>
<ul>
<li><a href="https://www.duplichecker.com/">Duplicate Checker</a></li>
<li><a href="https://www.educba.com/">EDUCBA</a></li>
<li><a href="https://www.google.com/">Google</a></li>
<li><a href="https://mail.google.com/mail/u/0/#inbox">Gmail</a></li>
</ul>
</body>
</html>
Output:

Example #2 – <area> tag with href Attribute
Code:
<!DOCTYPE html>
<html>
<title>href attribute</title>
<head>
<!--CSS code-->
<style>
p
{
color: fuchsia;
border: 2px solid orange;
font-size: 22px;
}
h1
{
color: red;
text-align: center;
}
</style>
</head>
<body>
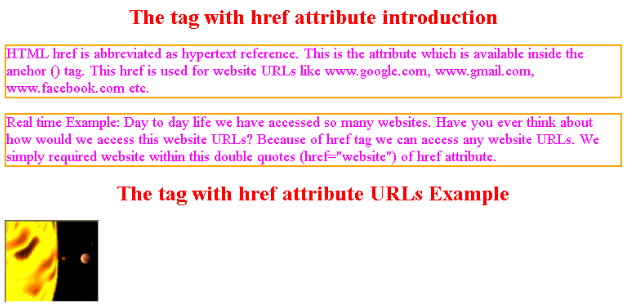
<h1>The <a> tag with href attribute introduction</h1>
<p>HTML href is abbreviated as hypertext reference. This is the attribute which is available inside the anchor (<a>) tag. This href is used for website URLs like www.google.com, www.gmail.com, www.facebook.com etc.</p>
<p>Real time Example: Day to day life we have accessed so many websites. Have you ever think about how would we access this website URLs? Because of href tag we can access any website URLs. We simply required website within this double quotes (href="website") of href attribute.
</p>
<h1>The <area> tag with href attribute URLs Example</h1>
<imgsrc="planets.gif" width="150" height="130" alt="Planets" usemap="#educba">
<map name="educba">
<!--Click on this coordinate gives you that images-->
<area shape="rect" coords="0,0,81,125" href="sun.htm">
<area shape="circle" coords="91,59,4" href="mercur.htm">
<area shape="circle" coords="125,59,9" href="venus.htm">
</map>
</body>
</html>
Output:

After Click

Example #3 – <base> tag with href Attribute
Code:
<!DOCTYPE html>
<html>
<title>href attribute</title>
<head>
<!--From this path image is loaded-->
<base href="https://www.w3schools.com/images/">
<!--CSS code-->
<style>
p
{
color: navy;
border: 2px solid blue;
font-size: 22px;
}
h1
{
color: fuchsia;
text-align: center;
}
</style>
</head>
<body>
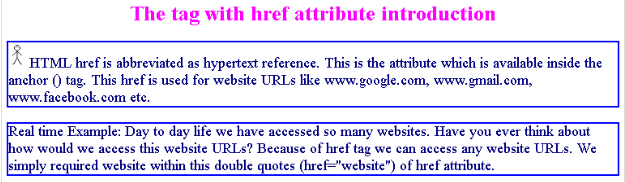
<h1>The <a> tag with href attribute introduction</h1>
<p><img width="26" height="40" src="stickman.gif" > HTML href is abbreviated as hypertext reference. This is the attribute which is available inside the anchor (<a>) tag. This href is used for website URLs like www.google.com, www.gmail.com, www.facebook.com etc.</p>
<p>Real time Example: Day to day life we have accessed so many websites. Have you ever think about how would we access this website URLs? Because of href tag we can access any website URLs. We simply required website within this double quotes (href="website") of href attribute.
</p>
</body>
</html>
Output:

Example #4 – <link> tag with href Attribute
Code:
<!DOCTYPE html>
<html>
<title>href attribute</title>
<head>
<!--Including external CSS styles file with link tag-->
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
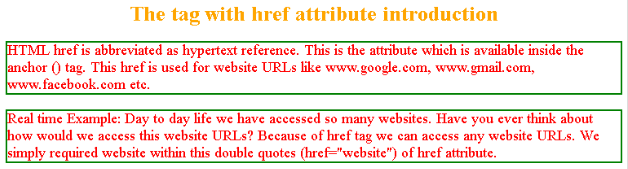
<h1>The <a> tag with href attribute introduction</h1>
<p>HTML href is abbreviated as hypertext reference. This is the attribute which is available inside the anchor (<a>) tag. This href is used for website URLs like www.google.com, www.gmail.com, www.facebook.com etc.</p>
<p>Real time Example: Day to day life we have accessed so many websites. Have you ever think about how would we access this website URLs? Because of href tag we can access any website URLs. We simply required website within this double quotes (href="website") of href attribute.
</p>
</body>
</html>
CSS Code: styles.css
p
{
color: red;
border: 2px solid green;
font-size: 22px;
}
h1
{
color: orange;
text-align: center;
}
Output:

Conclusion (समाप्ति)
href in HTML is used to access the web URLs. There tags that allows the href attribute, those are <a>, <area>, <link> and <base>. Most frequently <a> and <link> tags are used.
एचटीएमएल में href का उपयोग वेब यूआरएल तक पहुंचने के लिए किया जाता है। ऐसे टैग हैं जो href विशेषता की अनुमति देता है, वे <ए>, <एए>, <लिंक>और <बेस> हैं। सबसे अधिक बार <ए>और <लिंक>टैग का उपयोग किया जाता है।
Recommended Article(अनुशंसित लेख)
This is a guide to the href tag in HTML. Here we discuss the Introduction to href tag in HTML and its Examples along with code implementation and Output. you can also go through our suggested articles to learn more –
यह एचटीएमएल में href टैग के लिए एक गाइड है। यहां हम एचटीएमएल में href टैग के परिचय और कोड कार्यान्वयन और आउटपुट के साथ इसके उदाहरणों पर चर्चा करते हैं। आप अधिक जानने के लिए हमारे सुझाए गए लेखों से भी गुजर सकते हैं -














1 Comments
nice brother good job
ReplyDelete